Geotagging
 We’ve just added geotagging . With geotagging, you can add a location to your each of your blog posts. Just as time stamps help readers find posts from a certain date or time, geotags give your readers a way to browse posts near a specific location.
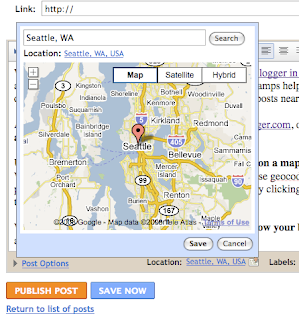
We’ve just added geotagging . With geotagging, you can add a location to your each of your blog posts. Just as time stamps help readers find posts from a certain date or time, geotags give your readers a way to browse posts near a specific location.Adding a geotag to your post is easy. Log into draft.blogger.com, open the post editor, and click the add location link below the main text field.
Use the location editor to search, drag, click and zoom on a map to choose and save a location. We’ll try to label the location you choose using our reverse geocoder, which looks up a name for a point on the map. You can also edit the location name by clicking the blue location name text below the search field.
When you publish your post, the geotag is displayed below your blog post as a link, which will open up Google Maps.
We also include each post’s location in your blog’s RSS and Atom feeds using GeoRSS, a standard for geotagging. This means that feed readers, map applications and search engines can associate your posts with their locations.
We’re still working on other ways to show geotag information on your blog. Brian, the Google engineer who created this feature in his 20% time, has written a gadget that will display your posts on a map. To add it to your blog, click “Add Your Own” on the “Add a Gadget” page and paste in this URL: http://blogmap-gadget.googlecode.com/svn/trunk/blogmap.xml
Geotagging has a few known issues. We'll be addressing them shortly, but here are some suggested workarounds for the near-term:
- The location editor is hidden behind the text field in the Edit HTML tab. Please switch to the Compose tab to view and edit locations.
- A geotag cannot be removed from a post once it has been saved. If you need to remove a geotag, please copy your post content into a new post and delete the geotagged post.
- Update 2:33pm: If you have a customized template and you don't see the "Location:" byline, you may need to reset your blog's widget template. Do this by going to the Layout > Edit HTML tab in your dashboard, and then clicking Revert widget templates to default below the main text field.
- Update 2:33 pm: Some users are having issues with the blog post map gadget. Brian is investigating.

KODE WARNA
Sabtu, 12 Desember 2009
Kode Warna adalah kode yang sangat penting dalam mengganti-ganti warna pada blog. Maka saya tampilkan kode warna yang praktis, Semoga dapat membantu anda semua. Ini dia Kode Warna :

AWW JAYA
Syallom, salam sejahtera bagi kita semua yang melihat blog saya.
Pertama-tama kita panjatkan puji dan syukur kita kehadirat Tuhan Yesus Kristus, karena atas KasihNya, kita dapat diberi anugrah keselamatan yang luar biasa dari Dia.
Pertama-tama kita panjatkan puji dan syukur kita kehadirat Tuhan Yesus Kristus, karena atas KasihNya, kita dapat diberi anugrah keselamatan yang luar biasa dari Dia.
Saya lahir pada tanggal 27 Agustus 1994, tepatnya di rumah sakit Elisabet Semarang. Ini foto saya dan saya yang memakai kaca mata. Saya memiliki kedua orang tua yang bekerja sebagai PNS, tetapi mereka sudah pensiun pada tahun 2009. Puji Tuhan, saya selalu menikmati hidup yang berkecukupan dan diberi sukacita yang luarbiasa. Saya berasal dari TK. Yesus lalu SD. Marsudirini Pemuda lalu SMP. Maria Mediatrix lalu SMA. Sedes Sapientiae Semarang, untuk universitas, saya belum tahu tetapi saya yakin saya bisa masuk universitas terbaik di Indonesia.
Saya membuat blog pertama kali ketika SMP kelas 3. Motivasi saya ingin membuat blog berawal dari membaca sebuah buku yang berjudul mendapatkan uang melalui blog. Di sana saya mendapatkan motivasi-motivasi tentang cara membuat blogger dengan benar. Awal-awal saya membuat blog, saya merasa canggung dan bingung mengenai apa yang akan saya buat. Beberapa blog sudah saya buat bahkan lebih dari 6 blog yang telah saya buat tetapi saya lupa alamatnya karena banyak tugas sekolah yang harus dikerjakan. Saya merasa gelisah karena saya belum pernah dan tidak bisa membuat templates yang indah. Saya terus berusaha sendiri tanpa bantuan siapapun kecuali Internet sendiri. Sampai pada akhirnya, saya dapat membuat blog seperti ini.
Banyak sekali orang yang membuat blog hanya iseng atau kesenangan lainnya. Marilah kita manfaatkan blog atau website kita sebagai sarana informasi yang membangun demi terwujudnya suatu rasa persatuan yang baik antar bangsa.
Agustinus Wahyu Wijayanto

Create Your Badge

Langganan:
Postingan (Atom)